Praktikum ASP 5
Menggunakan Server Control
Assalamualaikum Wr. Wb. Kali ini saya akan membahas yentang
Control Event pada ASP.Net. Asp.Net Control Merupakan komponen utama dari
ASP.NET Framework yang dieksekusi di server kemudian hasilnya ditampilkan ke
browser client. Control – control tersebut dideklasrasikan seperti HTML biasa,
perbedaannya yaitu menuliskan tag <asp;> pada awal jenis control yang
akan ditambahkan. Untuk lebih jelasnya saya akan memberikan contoh praktikum – praktikumnya.
A. Mengenai
Event OnClik
Pertama
buatlah project baru dengan cara tekan New Project ->> language C#
->> Web->> ASP.NET website Empty App ->> Namakan dengan Bab2
dan tempatkan di Folder yang anda inginkan. Kemudian di Tab PROJECT ->>
Add New Item ->> Web Form ->> beri nama EventOnClick.aspx. Kemudian
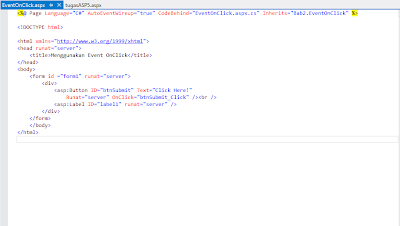
ketikkan code seperti dibawah ini :
Setelah
itu klik kanan dan view code
Kemudian
Run dengan Ctrl + F5 dan hasilnya sebagai berikut :
B.
Menggunakan ViewState
Caranya seperti di atas dan ketikkan code
berikut :
Klik
kanan dan view code :
Jika
di run hasilnya sebagai berikut:
Dan
jika anda klik button add dan itu sudah mencapai batas yang terakhir makan akan
muncul seperti berikut :
C. Menggunakan Label Control
Ketikkan
Code :
Dan
jika di run akan menghasilkan :
D. Menggunakan
Jenis TextBox Control
Ketikkan
Code berikut :
Jika
di run :
E. Menggunakan AutoPostBack
Ketikkan
Code berikut :
Dan
jika di run:
F. Menggunakan CheckBox Control
Ketikkan Code :
Klik
kanan view code :
Jika di run :
Inilah hasil yang salah karena belum di centang:
Ini hasil yang benar:
G. Menggunakan RadioButton Control
Ketikkan code :
Klik kanan dan view code :
Dan
jika di run
H.
Menggunakan Cross-Page Post
Ketikkan
Code :
Setelah itu buatlah project baru dengan nama
CrossPageResult.aspx yang nantinya project ini digunakan untuk menggabungkan
kedua halaman tersebut, dan ketikkan kode berikut :
Kemudian Klik kanan ->> view code:
Dan
hasilnya adalah :
I. Menggunakan Command Event
Ketikkan Code:
Dan klik kanan >> vide code :
Dan jika di run hasilnya :
Urut
Asc :
Urut
Desc:
J. Jika menggunakan Image Control
Ketikkan code :
Klik Kanan >> code :
Jika di run :
Catatan : gambar akan otomatis merandom.
K. Menggunakan Panel Control
Ketikkan code :
Klik kanan >> view code:
Jika di run hasilnya adalah:
Dan berikut ini adlah tugas dari praktikum 5:
Setelah
itu klik kanan >> pilih vide code :
Dan
jika di run hasilnya seperti di bawah ini :
Kemudian jika diisikan data maka data tersebut akan
muncul diatas, seperti pada gambar :
Menggunakan Server Control
Assalamualaikum Wr. Wb. Kali ini saya akan membahas yentang
Control Event pada ASP.Net. Asp.Net Control Merupakan komponen utama dari
ASP.NET Framework yang dieksekusi di server kemudian hasilnya ditampilkan ke
browser client. Control – control tersebut dideklasrasikan seperti HTML biasa,
perbedaannya yaitu menuliskan tag <asp;> pada awal jenis control yang
akan ditambahkan. Untuk lebih jelasnya saya akan memberikan contoh praktikum – praktikumnya.
A. Mengenai
Event OnClik
Pertama
buatlah project baru dengan cara tekan New Project ->> language C#
->> Web->> ASP.NET website Empty App ->> Namakan dengan Bab2
dan tempatkan di Folder yang anda inginkan. Kemudian di Tab PROJECT ->>
Add New Item ->> Web Form ->> beri nama EventOnClick.aspx. Kemudian
ketikkan code seperti dibawah ini :
Setelah
itu klik kanan dan view code
Kemudian
Run dengan Ctrl + F5 dan hasilnya sebagai berikut :
B.
Menggunakan ViewState
Caranya seperti di atas dan ketikkan code
berikut :
Klik
kanan dan view code :
Jika
di run hasilnya sebagai berikut:
Dan
jika anda klik button add dan itu sudah mencapai batas yang terakhir makan akan
muncul seperti berikut :
C. Menggunakan Label Control
Ketikkan
Code :
Dan
jika di run akan menghasilkan :
D. Menggunakan
Jenis TextBox Control
Ketikkan
Code berikut :
Jika
di run :
E. Menggunakan AutoPostBack
Ketikkan
Code berikut :
Dan
jika di run:
F. Menggunakan CheckBox Control
Ketikkan Code :
Klik
kanan view code :
Jika di run :
Inilah hasil yang salah karena belum di centang:
Ini hasil yang benar:
G. Menggunakan RadioButton Control
Ketikkan code :
Klik kanan dan view code :
Dan
jika di run
H.
Menggunakan Cross-Page Post
Ketikkan
Code :
Setelah itu buatlah project baru dengan nama
CrossPageResult.aspx yang nantinya project ini digunakan untuk menggabungkan
kedua halaman tersebut, dan ketikkan kode berikut :
Kemudian Klik kanan ->> view code:
Dan
hasilnya adalah :
I. Menggunakan Command Event
Ketikkan Code:
Dan klik kanan >> vide code :
Dan jika di run hasilnya :
Urut
Asc :
Urut
Desc:
J. Jika menggunakan Image Control
Ketikkan code :
Klik Kanan >> code :
Jika di run :
Catatan : gambar akan otomatis merandom.
K. Menggunakan Panel Control
Ketikkan code :
Klik kanan >> view code:
Jika di run hasilnya adalah:
Dan berikut ini adlah tugas dari praktikum 5:
Setelah
itu klik kanan >> pilih vide code :
Dan
jika di run hasilnya seperti di bawah ini :
Kemudian jika diisikan data maka data tersebut akan
muncul diatas, seperti pada gambar :























































Komentar
Posting Komentar